Понимание базовых CSS-свойств — ключ к созданию аккуратных и адаптивных макетов. Особенно если используется Bricks Builder, где большинство стилей задается через визуальный интерфейс, но базовые принципы CSS остаются неизменными.
Таблица CSS-свойств с переводом

Ниже — список наиболее часто используемых CSS-свойств с переводом и кратким пояснением:
| Английский термин | Русский перевод | Описание |
|---|---|---|
| width | ширина | Ширина элемента. |
| height | высота | Высота элемента. |
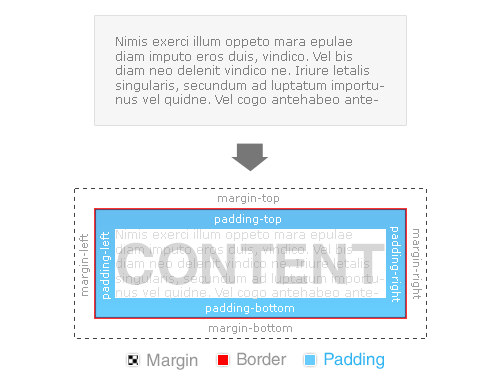
| margin | отступ (внешний) | Внешний отступ вокруг элемента. |
| padding | внутренний отступ | Отступ внутри элемента между содержимым и границей. |
| border | граница | Обрамление элемента. |
| gap | промежуток | Расстояние между элементами в flex или grid. |
| display | отображение | Тип поведения элемента — блок, строчный и т.п. |
| flex | флекс | Гибкая модель размещения дочерних элементов. |
| grid | сетка | Сеточная модель размещения контента. |
| position | позиция | Способ позиционирования — static, relative, absolute и т.д. |
| top / right / bottom / left | верх / право / низ / лево | Отступы от краев контейнера при позиционировании. |
| color | цвет | Цвет текста. |
| background-color | цвет фона | Фоновый цвет элемента. |
| font-size | размер шрифта | Размер текста. |
| font-family | семейство шрифта | Тип шрифта, используемый для текста. |
| text-align | выравнивание текста | Выравнивание — влево, вправо, по центру. |
| line-height | высота строки | Вертикальное расстояние между строками текста. |
| overflow / overflow-x / overflow-y | переполнение | Управление контентом, выходящим за границы. |
| z-index | индекс слоя | Определяет порядок наложения элементов. |
| opacity | непрозрачность | Прозрачность элемента от 0 до 1. |
| visibility | видимость | Скрытие или отображение элемента. |
| transition | переход | Плавное изменение стилей. |
| transform | преобразование | Сдвиги, вращения, масштабирование и др. |
| box-shadow | тень блока | Тень вокруг блока. |
| text-shadow | тень текста | Тень у текста. |
| border-radius | радиус границы | Закругление углов. |
| float | обтекание | Обтекание другими элементами. |
| clear | очистка | Отмена обтекания. |
| list-style | стиль списка | Маркеры и нумерация списков. |
| cursor | указатель | Вид курсора при наведении. |
| animation | анимация | Изменение стилей с течением времени. |
| keyframes | ключевые кадры | Этапы анимации. |
Как применять эти свойства в Bricks Builder
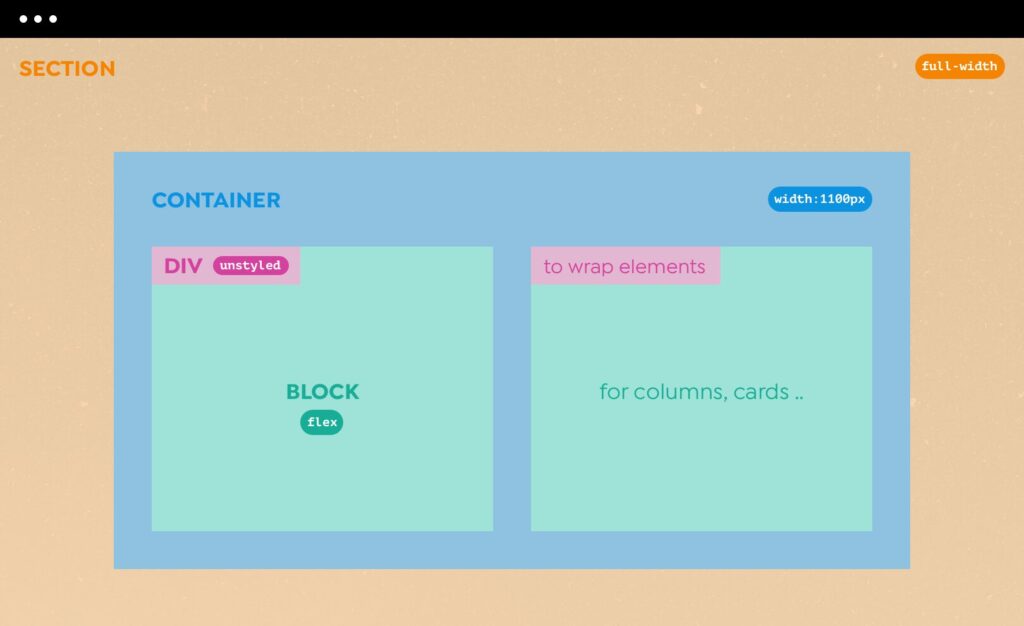
Bricks Builder с версии 1.5 предлагает четыре ключевых элемента для верстки:
- Section — основной контейнер для логических разделов страницы.
- Container — центрированный блок шириной 1100px, обычно используется для контента.
- Block — гибкий контейнер со 100%-ной шириной, часто используется внутри контейнеров или флексов.
- Div — обычный div без преднастроек, подходит для точной настройки.
Пример структуры макета в Bricks:
<Section> <Container> <Block> <Div>Контент</Div> </Block> </Container> </Section> В панели настроек любого элемента можно задать:
- Размер:
width,height - Отступы:
margin,padding - Цвета и фон:
color,background-color - Тени и границы:
box-shadow,border,border-radius - Анимации:
transition,transform,animation

📌 Заключение
Даже если стили задаются через визуальный интерфейс, знание CSS-свойств повышает точность и гибкость настройки дизайна. Этот список — полезная база для освоения Bricks Builder и других редакторов на WordPress.
Если вы только начинаете работать с Bricks или CSS, рекомендуем практиковаться на простых макетах и экспериментировать со свойствами. Визуальный редактор отлично показывает результат в реальном времени.